documenting plain-net-lib
In an attempt to learn React with hands-on projects, I built a simple single-page site that uses the Google Books API to obtain a list of books related to a user-selected search-query. The user then is able to add any of the books to a shelf. The app was not built with specific real-world use-case in mind but to test my skill at using React to build basic web functionality.
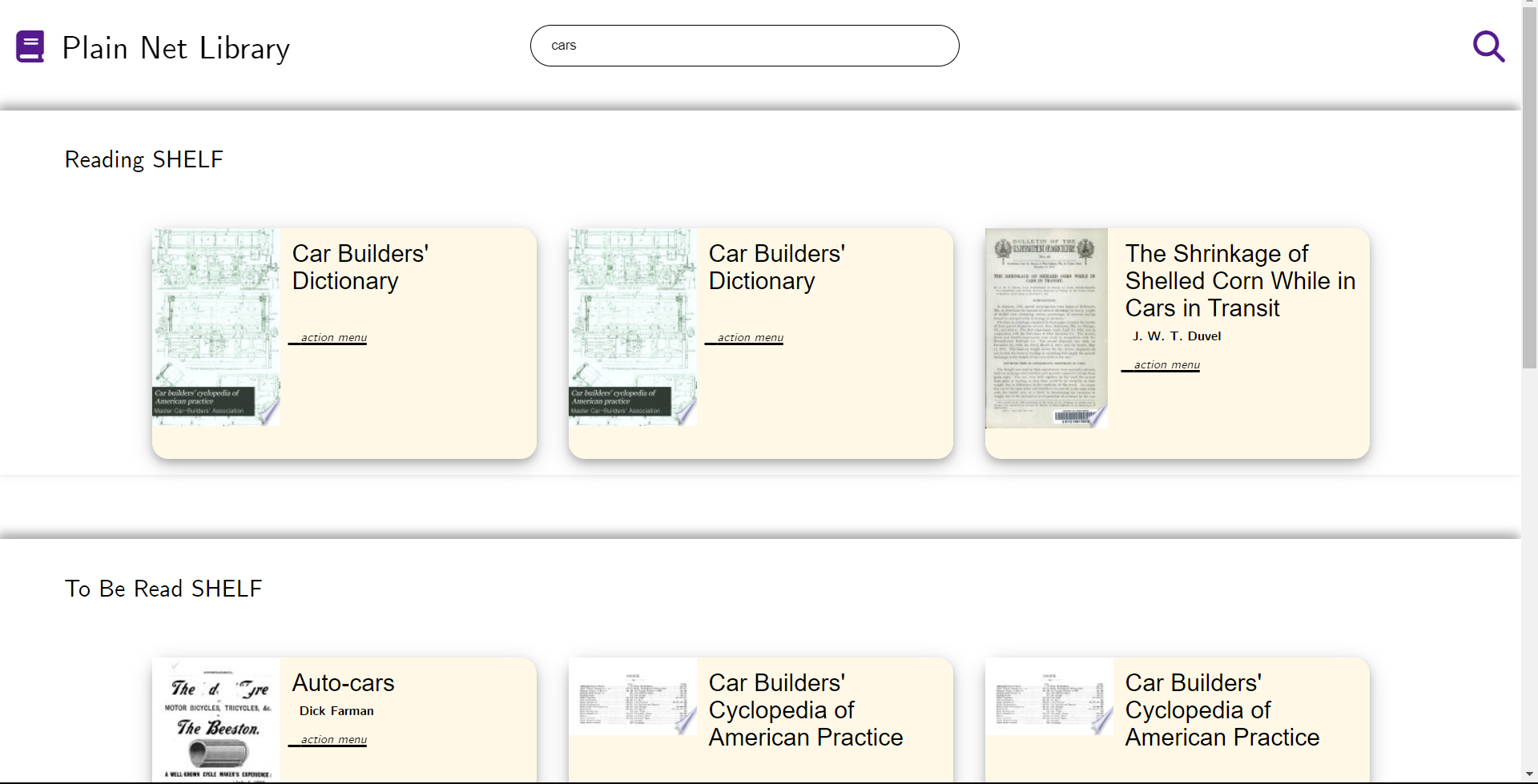
On desktop, the homepage of the site look like this:

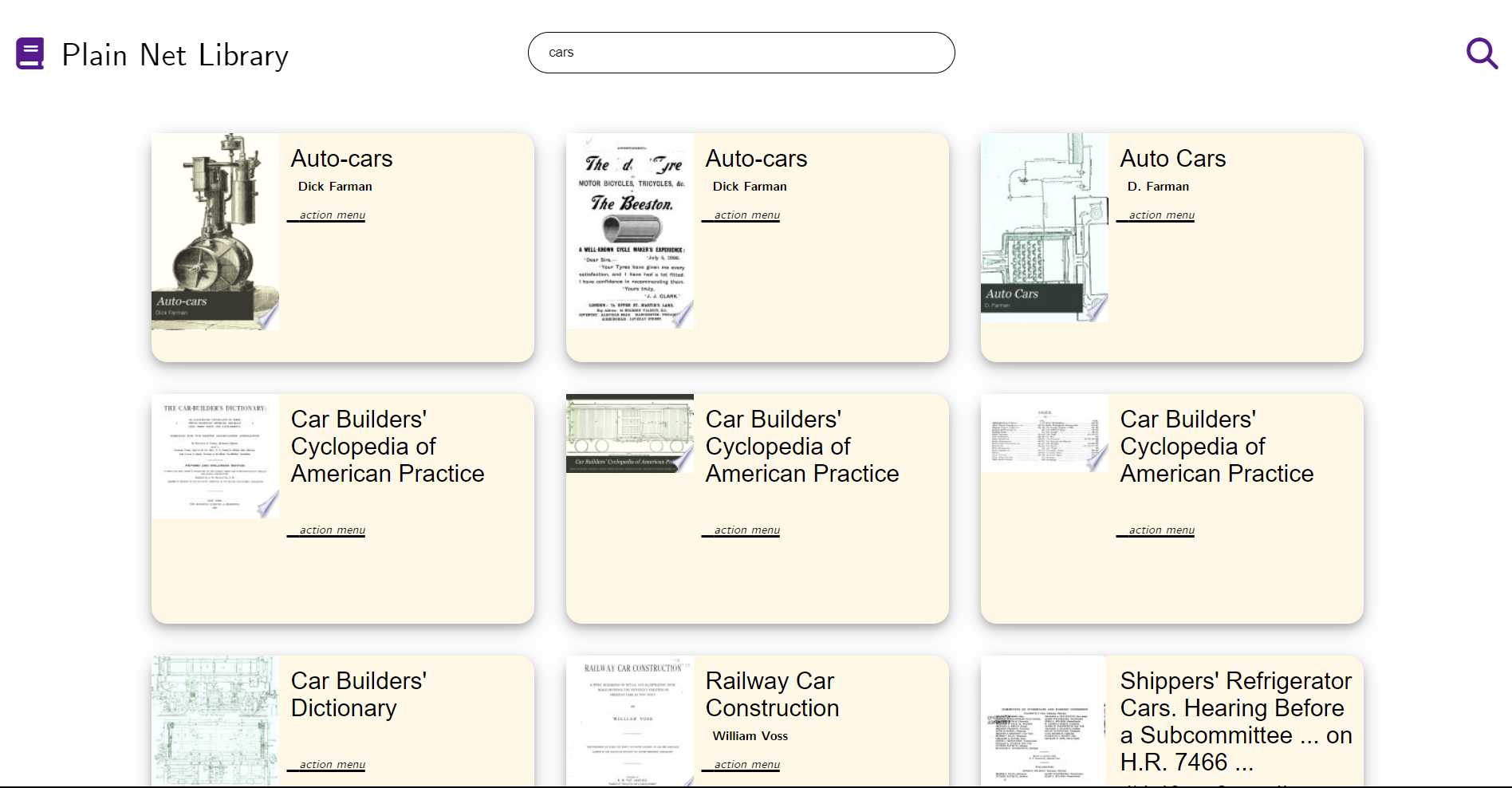
A user will have to type in a word or the name of a book in the search bar and then hit the search icon on the far-right, which opens up the searchpage with a list of results, as demoed, with a "car" query:

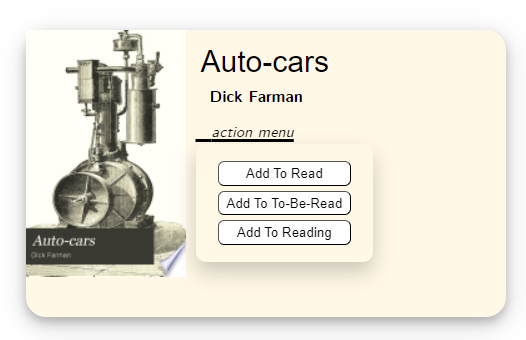
Hovering atop the 'action menu' for each card reveals that any of the books can be added to one or all of the shelves in the homepage:

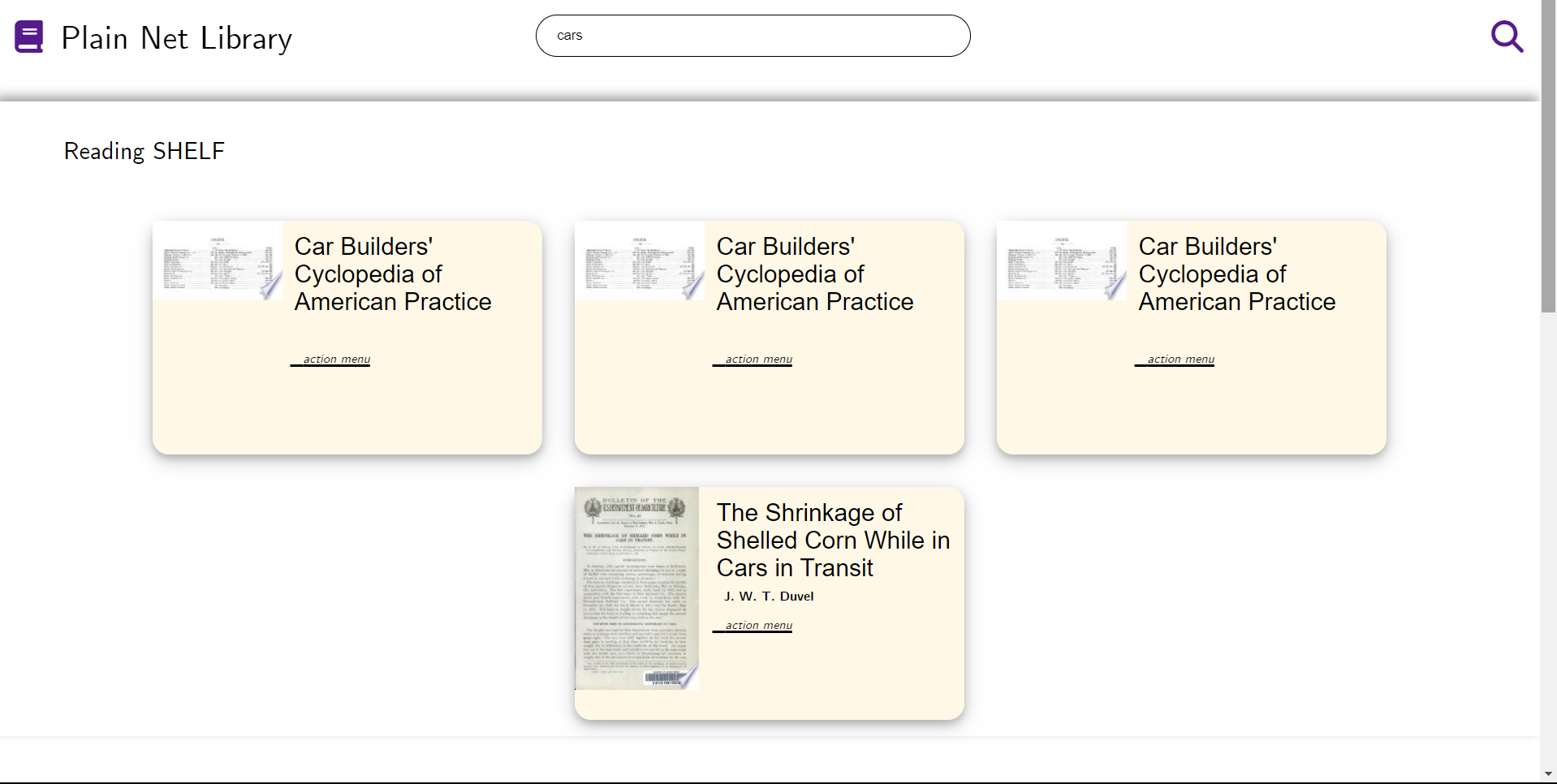
Adding a few select books at random, and returing to the homepage by clicking the icon (![]() ), it is seen that the respective shelves have been populated;
), it is seen that the respective shelves have been populated;
 or also;
or also;

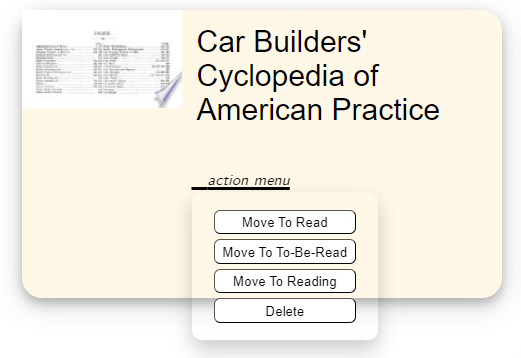
Each of the books can be moved to a different shelf or deleted as seen (demoed) in the action menu:

There are a few hiccups with functioning of the site. For example,
- it should be impossible to add a book more than once to the same shelf;
- if a book is added more than once, all the instances of the same book should not be moved when one of the instance is moved to another shelf or deleted.
- the UI is not well-responsive for mobile, etc.
plain-net-lib is courrently deployed on Netlify
Backlinks