Interfaces
Physical UI
Digital UI Libraries
Ant Design
"The Decline of Usability" (2020) (hackernews)
https://datagubbe.se/decusab/
engineering responsive UI for complex apps
Trying out Radix UI
- What exactly does it offer?
- 'Radix Websites' do have that iOS look and feel (Private) (probably just due to the font? (
"Untitled Sans",apple-system,BlinkMacSystemFont,Segoe UI, etc.)). But is that what users get out-of-the-box once they import and begin using Radix?- Not quite;
- from the list of Case studies on the official Radix Website, although Vercel, CodeSandbox, Composer, and Compound are quite similar in style, Teamflow, Atom, etc., manage to be, yet, 'different'.
- Not quite;
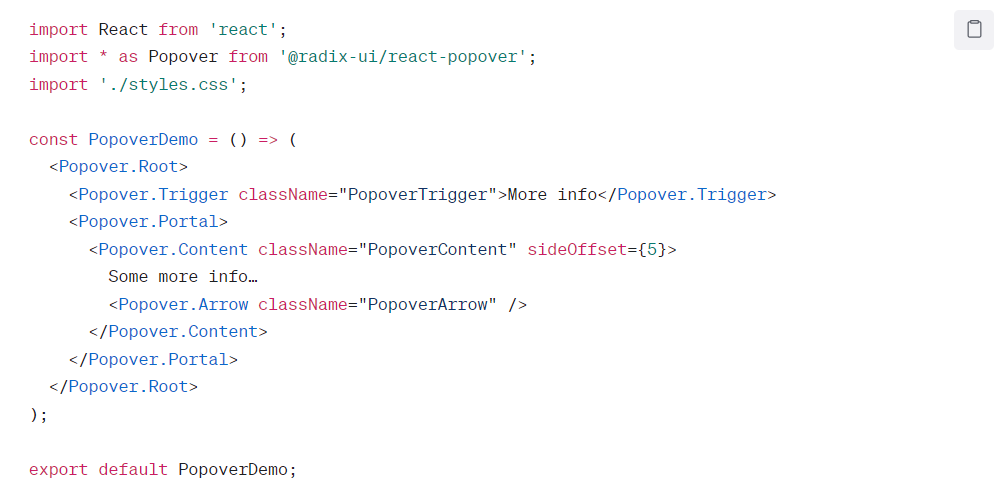
- Following through with Implementing a Popover demo on the Getting Started page,
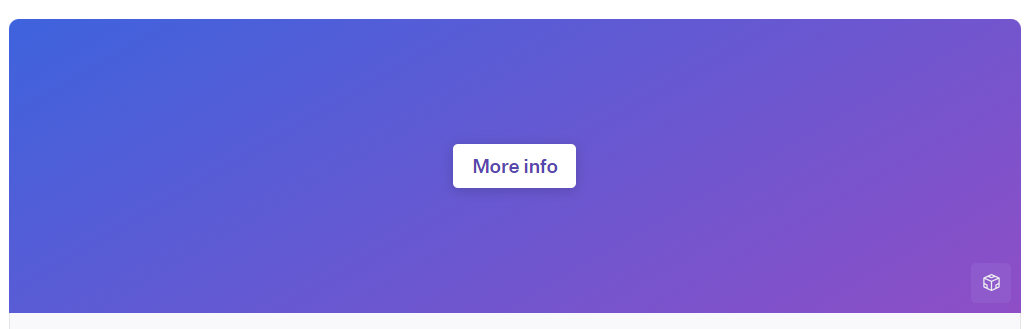
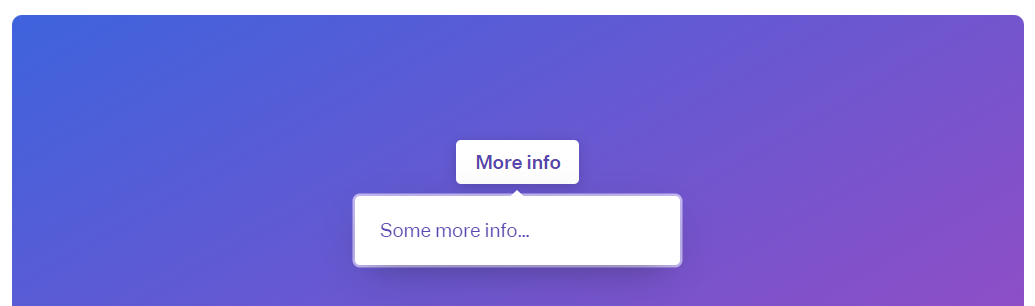
- This is what a user gets on importing & using the Popover primitive:

- onclick:

- The JS code:
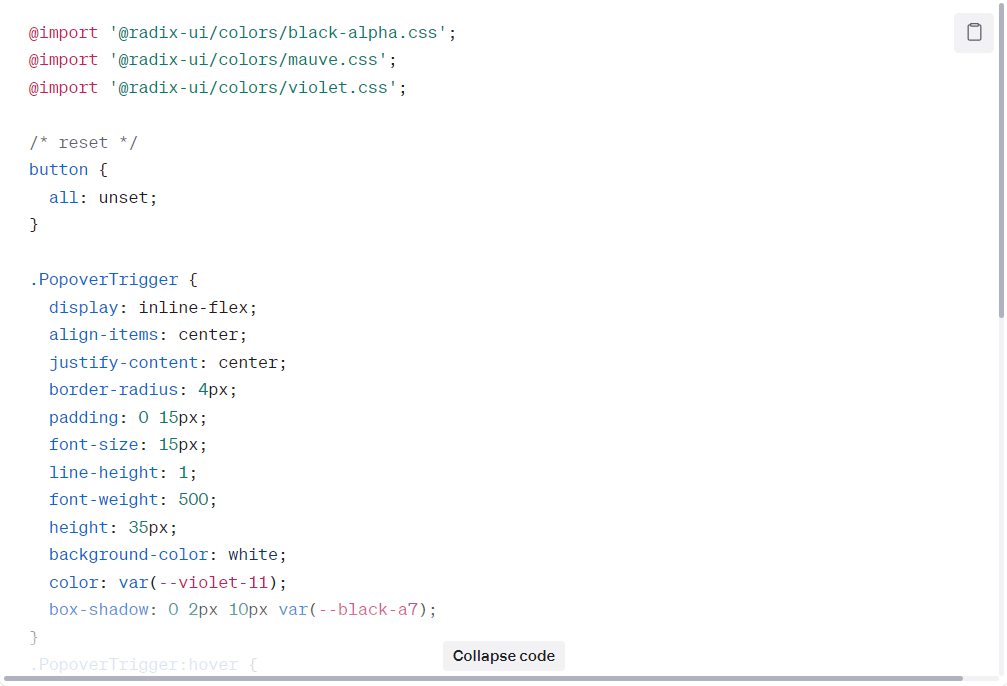
- The CSS:
- The number of styles is still a lot (I had the thought that even without a lot of styles, that iOS look and feel (Private) should still be preserved. This is wrong. So, what does Radix &co. do?)
- It is quite clear though that it is a lot of work if not impossible to satisfactorily implement a Popover with bare CSS from scratch. Radix and other UI libraries offer that.
- Without the CSS, this is what Radix offers (the fllwg is from the CandSandbox, hence the slight change in bckgnd):

- onclick:

- This is what a user gets on importing & using the Popover primitive:
- Radix is faster than Ant Design?
- 'Radix Websites' do have that iOS look and feel (Private) (probably just due to the font? (
Misc.
- An awesome work: https://rauno.me/craft, https://interfaces.rauno.me/
- https://pages.cpsc.ucalgary.ca/~saul/581/presentations/06-physical-user-interfaces/581-physical-user-interfaces.pdf
- https://universaldesign.ie/technology-ict/archive-irish-national-it-accessibility-guidelines/smart-cards/smart-card-guidelines/physical-user-interface/
Backlinks